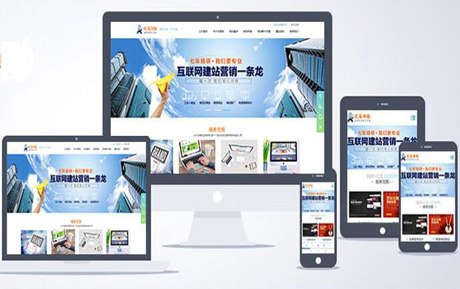
随着互联网的不时开展,各种新颖的北京网站建设公司办法层出不穷,其中最受欢送的是响应型网站。所谓响应型网站是指同一个网站,同一个页面能够支持手机、电脑、平板电脑以及各种设备上能够正常访问的网站。
响应式外贸网站制造越来越遭到企业的喜爱,网站兼容性强,不同操作系统的手机、电脑以及平板这些不同尺寸大小的屏幕,有较好的自顺应才能,提升了用户体验。
响应型网站图片的设计
在树立一个响应性网站的过程中,最重要的是图片设计的请求。毕竟要保证页面上的图片可以跟随用户运用的不同设备,实时改动显现效果。比方同一张图片在电脑上显现,分辨率会大很多,但假如分辨率不变,就会变得不明晰,内容也会减少。所以响应性网站图片的设计要保证电脑这样的大屏幕和手机这样的小屏幕都能正常显现。
设置关键断点
为了让响应式外贸网站制造在不同的尺寸下改动整体规划,需求设置断点或响应点。由于响应式网站需求顺应各种不同大小的设备屏幕,因而需求分离站点内容设置关键点,留意网站内容的有效传送。普通来说,能够设置320 – 720 – 1024这三个关键断点,但断点设置没有肯定的规则,还是要分离本身的需求以及用户群体的状况量体裁衣来规划和完成。
响应型网站框架的设计
事实上,普通不倡议在响应型网站中运用框架。固然框架经常在其他类型的网站中运用,但是关于响应型网站,假如不是有经历的网站构建者,框架设计的运用可能会招致网站款式的反复、内容类别之间的抵触以及网页上的过度负载。当然,假如企业一定要采用框架,就必需依据本身状况设计框架,在需求肯定之后。否则,最好尽量不用。
优先停止手机端设计
在肯定好网站整体框架、元素信息以及设计作风之后,能够先对手机端停止设计。这是由于手机端屏幕小,更能协助你挑选出重要的元素。关于响应式外贸网站制造,假如你先做PC端的设计,那么再转向手机端时,关于网站元素的选择就会比拟艰难。在网站设计的过程中,尽量防止运用大图,图片的大小需求在手机端停止良好的显现,并能够停止缩放;做垂直滚动,并把网页的主目录放在较为显眼的位置;把搜索栏、主操作按钮放在较为醒目的位置,图标的大小要适中,便当用户点击。
网站导航设计
通常我们在电脑上阅读网站的时分,网站的导航是程度显现在顶部的,而在手机上阅读网站的时分会提早躲藏,只显现一个按钮,需求的时分点一下就会弹出来。所以在设计一个响应型的网站时,要留意导航的设计,依据不同设备访问网站的效果设计不同的导航款式,以保证无论网站处于什么样的设备环境下,导航都能发挥出最好的显现效果,否则就会呈现不兼容的状况,影响用户访问网站。
扩展目的点击区域
挪动端用户点击按钮不同于PC端的鼠标,普通都是用手指来点击。研讨标明大约57px宽的点击区域能够满足手指点击的便当度和温馨度请求。因而响应式外贸网站制造在停止挪动端的设计时,按钮图标大小要适中,并扩展点击按钮或超链接的目的点击区域,便当用户停止点击,优化用户体验。
网站用户的体验
用户体验是网站成败的关键,也是决议网站能否持久生存的根底。在响应型网站中,用户体验最容易呈现兼容性问题。有些网站正常访问电脑上的一切,但访问手机时会放错中央,招致网站不能正常访问。那么这样会对用户的访问产生十分不好的影响,网站的用户体验效果会大大降低。所以响应的网站要经过多台设备重复测试,确认无误后才干上线。
恰当的视觉设计
在响应式外贸网站制造设计的过程中,颜色搭配非常重要,能够停止高比照度的颜色搭配,发明极强的视觉冲击力;抑或是颜色相近的色彩,营造一种温馨的气氛,这些都取决于网站的主题内容。过于复杂的导航菜单、滑动效果以及Flash动画要尽可能防止。网站的设计要简约大方,重点突出,字体大小适宜,行高和段落间距分歧,来保证页面外观的简约文雅。